Did You Know That CSS Class Names Can Be REALLY Long? (And Other Rules)
Last updated 12/28/23 ✧ First posted 09/14/22
~5 minutes to read.
File this under some obscure CSS crap that few people will ever need to know.
I hired a great developer to build a WordPress plugin that would import an uploaded Excel file on the back end and then use it to fill out copy on a website based on a shortcode.
Basically, I could use a shortcode like (row=4 A B C) to mean that it would take row 4 of whatever spreadsheet, and then display cells A1 and A4, then B1 and B4, then C1 and C4.
The idea is that the column headers are the data labels, so if row 1 is “Name: ” “Age: ” “Height: ” and you have a bunch of data beneath it, this plugin is a quick way of displaying “Name: John” “Age: 34” “Height: 6 Feet” on a page, if that’s the data in row 4.
I also wanted to pull this text into CSS classes around each element, so it would dynamically put class=”John” (for example) around the “John” text on the website. That way I could have the flexibility to style things across the site easily, like if I wanted every person named John to be blue text, boom, one line of CSS.
Unfortunately I had to get two revisions made because of obscure (to me) facts about CSS class names.
Obscure Rule One
I had assumed that a CSS class could have spaces and all sorts of characters if they were in quotes. Like class=”example ‘6 Feet’ example2″ — I had stupidly just assumed that this would give an element three classes, “example”, “6 Feet”, and “example2”.
Nope! It interpreted the ‘6 Feet’ as two classes, and both were invalid due to including (and even starting with) invalid characters. Turns out classes can really only be alphanumeric, along with hyphens and underscores and a couple other edge cases.
The solution was to ask the developer to remove all alphanumeric characters, including spaces, punctuation, and (just to be safe) letters with special accents. So a value like “John likes cafés & bars” would compress into class=”Johnlikescafsbars”. Good enough!
Obscure Rule Two
Just kidding, not good enough. After getting that revision made, it turns out CSS classes can’t start with numbers. So that class for the age value — class=”34″ — that’s invalid as well.
And if John were only 3, that’s extra-invalid, because CSS classes must be a minimum of two characters.
I finally read the full rules. CSS classes can start with a hyphen, but only when immediately followed by a letter. NOT A NUMBER! class=”-3test” is invalid.
So I asked the developer to prepend “excelclass” at the beginning of each custom-imported tag.
Now each class would certainly be above the 2 character minimum, and even our 3-year-old would result in the valid class=”excelclass3″. BOOM.
(And, by the way, classes that start with hyphens are reserved for brand specific things, like -moz-background-radius or whatever.)
32,767 Characters
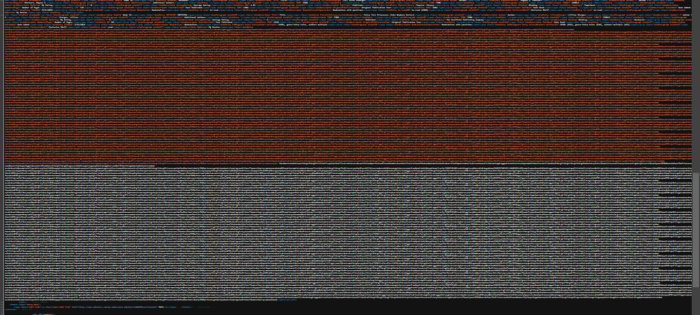
I decided to stress test the max length of a CSS class to see if I needed to ask for a limiting revision as well. I filled a cell up with the max number of characters it can have in Excel: 32,767. All alphanumeric so they would all get dumped into this CSS class.
And that worked just fine!
I mean, it looked dumb as hell in the code. It took a second for even my gaming laptop to paste in there. I could imagine the system’s digital editor was silently judging me. “Really? We’re doing this? Okay…”

Pictured: a 32,767-character-long CSS class (the orange) in a span tag around a 32,767-character-long text string (the white), zoomed out to 33%.
(Note that after prepending “excelclass” it’s actually 10 characters longer, at 32,777. Nice.)
So don’t ever let anyone tell you your CSS class names are too long. Quite the contrary, you should be writing a novella for each and every one.
✧ ✧ ✧
Written by Ethan J. Hulbert.